Create Gaze-based Events
Gaze-based Events are events that are triggered or affected by the user looking in a certain direction with the 360 sphere. Sometimes you want an event to be spawned, if the user’s gaze falls within a specific area of interest. This area which can be manually defined, we call the ‘hitbox’. But sometimes you may want an event to occur, unless the user is gazing in a certain direction. In this case you are working with ‘exclusion zones’.
In this section, you will learn:
- to create a gaze-based graphic using a Hitbox
- when to apply Pin to Gaze versus Pin to Sphere
- how to create a gaze-based Jump to another video branch
- how to create a Conditional Forced Perspective using Exclusion Zones
How to create a gaze-based graphic using Hitboxes
Sometimes you want a Graphic to appear ONLY IF the user looks in a certain direction. If the user is not looking in that direction, the Graphic should not show. In this case, the Graphic is triggered by a so-called Hitbox, an area within your 360 sphere that spawns an event or action.
Below is an example how to use a Hitbox for a person title. We will make the title graphic appear only if we gaze at the man giving the presentation:
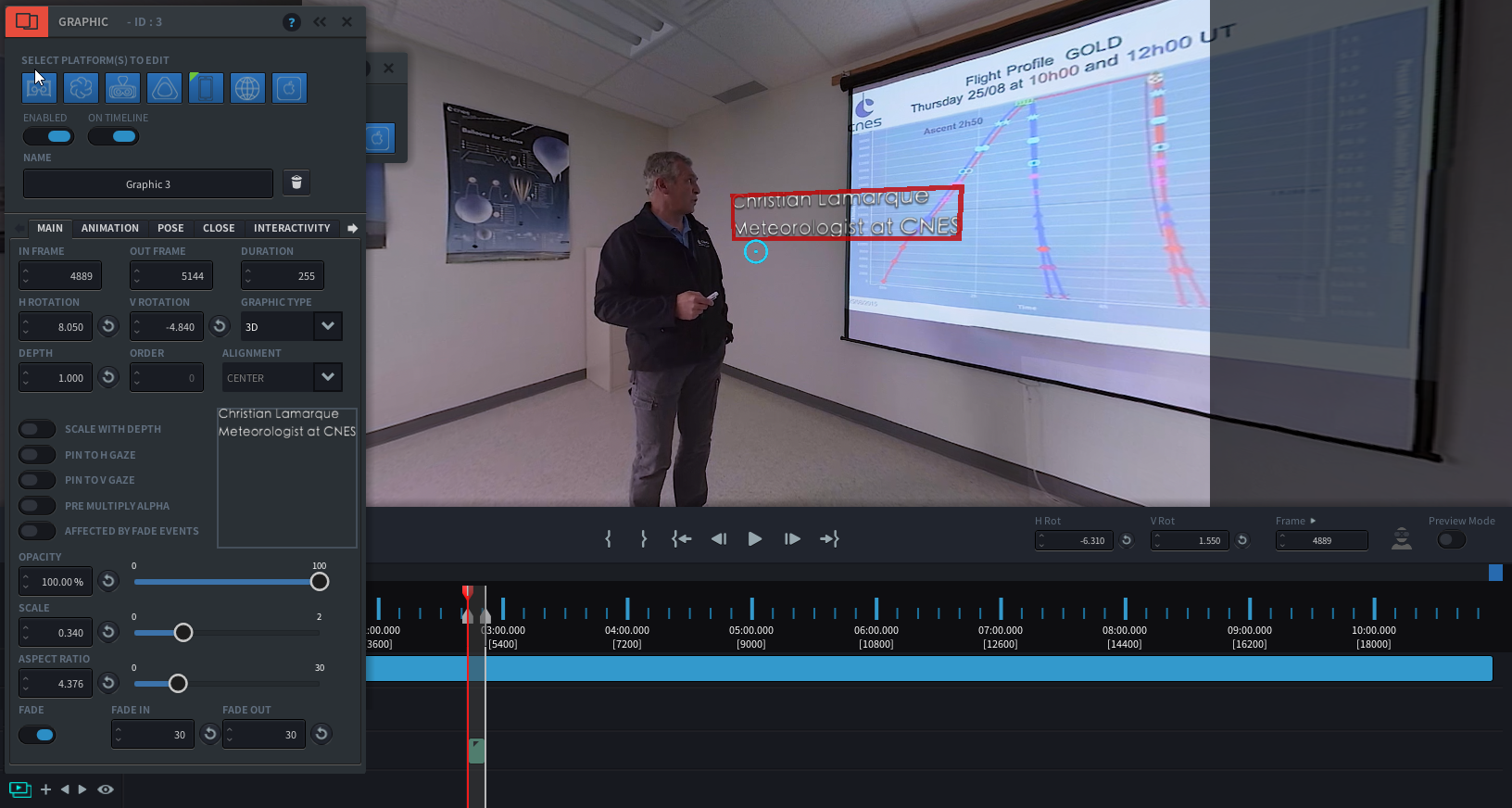
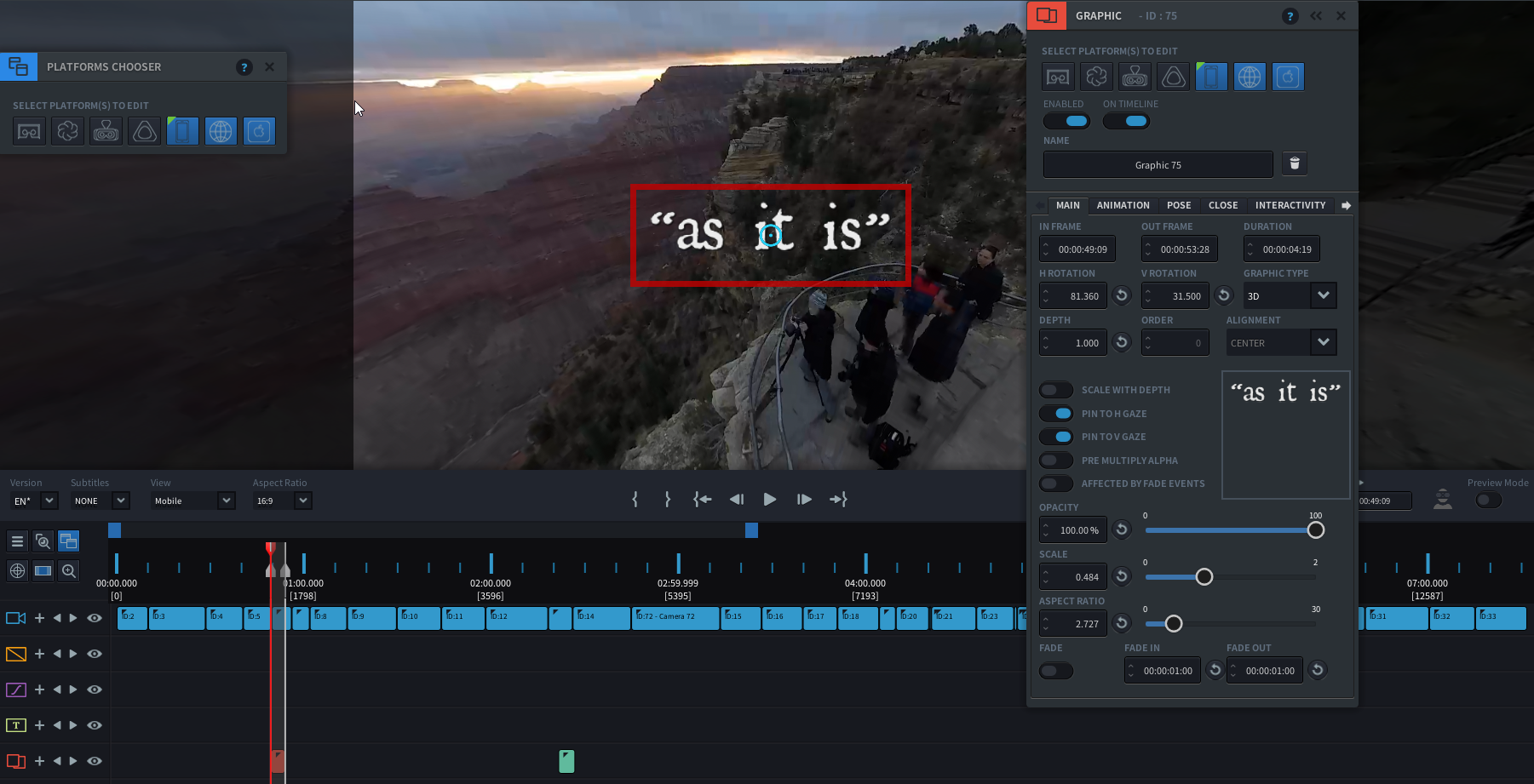
- Create a Graphic Event to which you want to link your Hitbox. On the Graphic Event Editor, make sure Pin to Gaze is turned off

- Close the Graphic Event by hitting the c-key or pressing the ‘x’ on the Event panel.
- Create a new Hitbox Event by clicking the IN
 and OUT
and OUT  point, and clicking the plus
point, and clicking the plus  sign next to the Hitbox
sign next to the Hitbox  icon. A new Event
icon. A new Event  shows up on the timeline
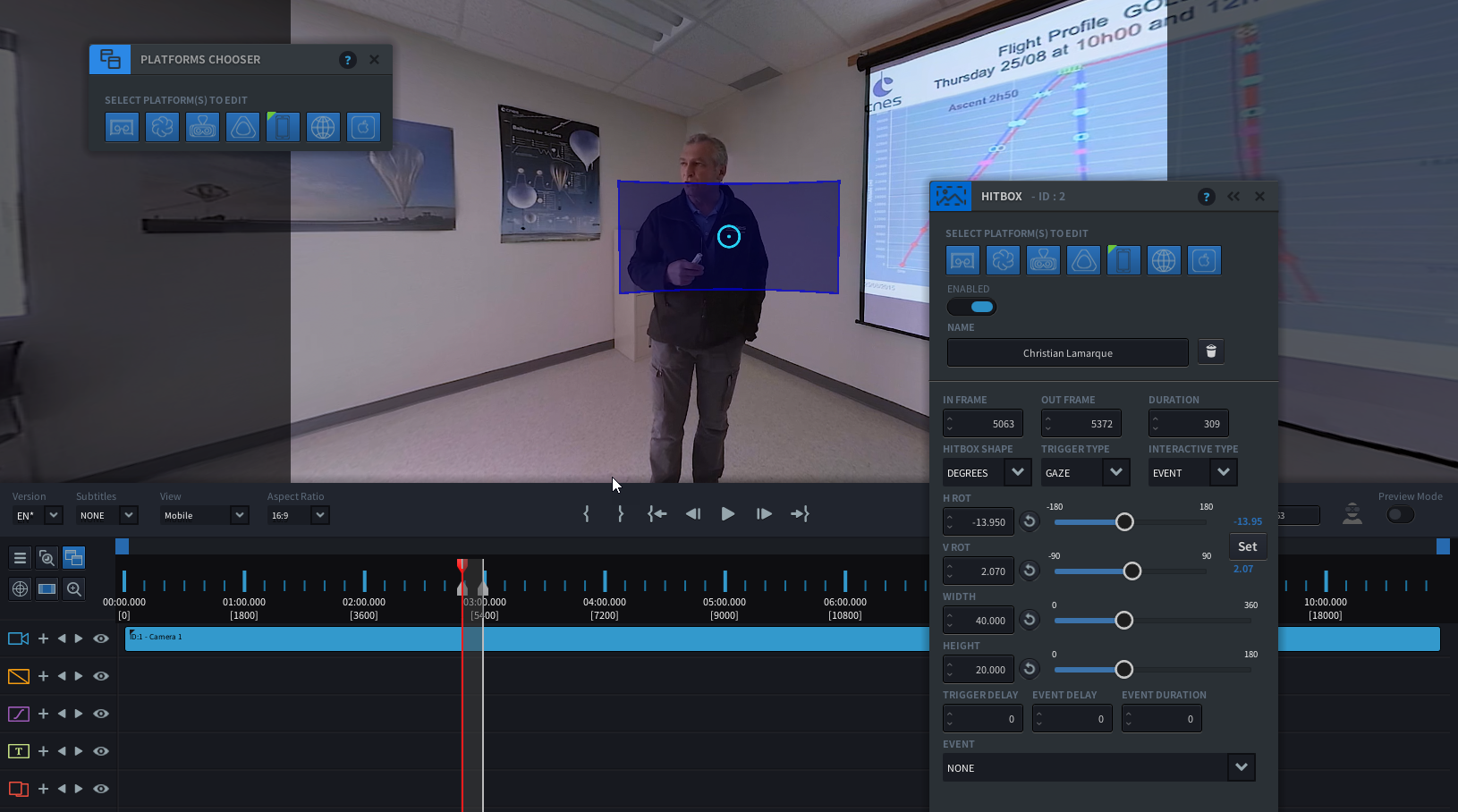
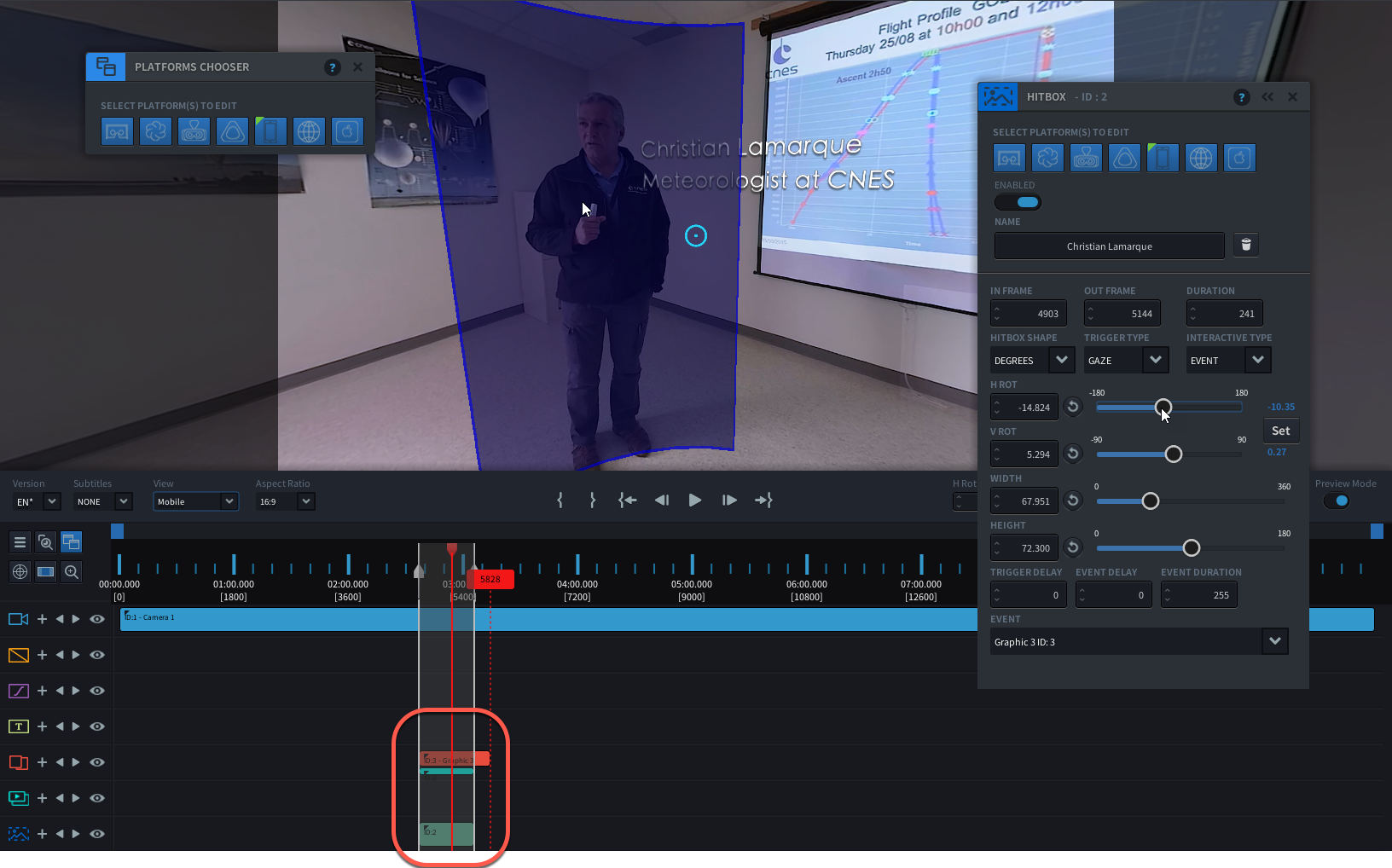
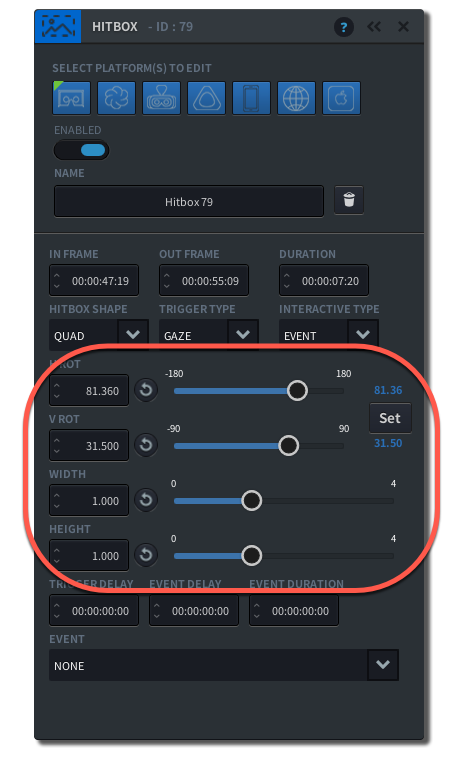
shows up on the timeline - Open the Hitbox Editing panel by double clicking the Event. The blue half-transparent square in the middle of your screen indicates the current size of your Hitbox.

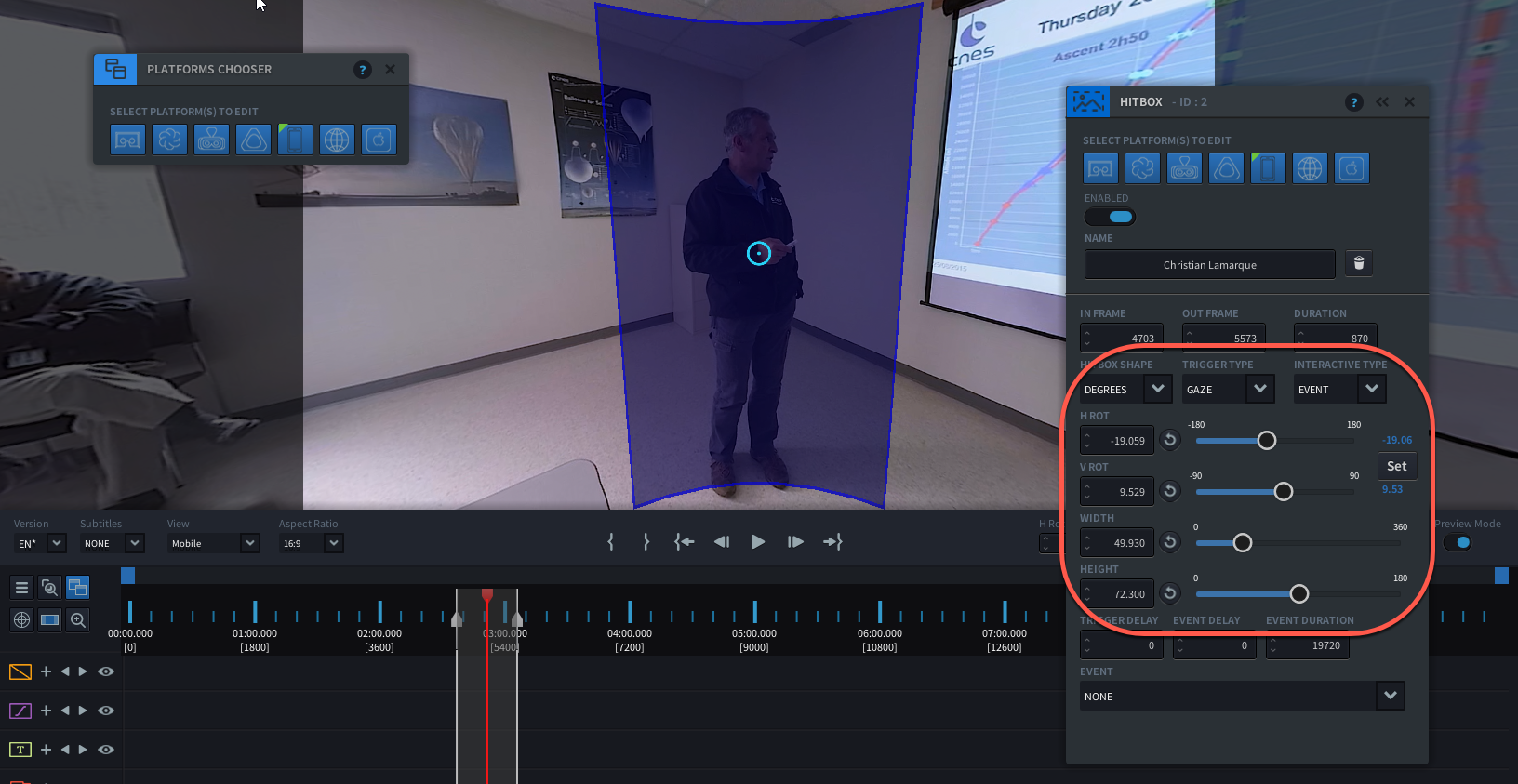
- Change the size to cover the area you wish to trigger the event when gazed upon. In this case I am using ‘Degrees’ and I am increasing the height and width of the Hitbox

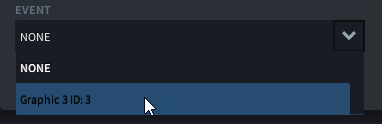
- Link the Hitbox to an Event. From the Event drop down list choose the Graphic ID that you want this Hitbox to trigger

- You will now see the Graphic appear in the Preview Window.

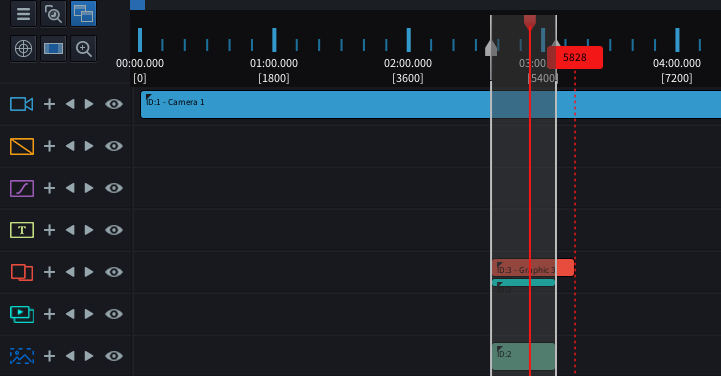
- Note that on the Timline, you see a second bar appear as part of your Graphic Event. This is to indicate that your event is linked to a Hitbox. The red dotted line to the right of the event indicates the last frame that the event associated with the Hitbox can appear.

- Now close the Hitbox Editor panel by hitting the c-key or pressing the ‘x’. Play back the section of your video where your graphic is supposed to show. Test to see how your hitbox works, by playing the video while gazing away from the Hitbox area, and slowly moving your gaze towards the Hitbox area. You will see how the Graphic appears, only if your gaze enters the Hitbox area.
Pin to Gaze versus Pin to Sphere
When placing Graphics in a 360 sphere, you can either place them Pinned to Sphere or Pinned to Gaze.
When using Pin to Sphere, the graphic is fixed on a horizontal and vertical rotation angle. This might be useful when the graphic is linked to something that you can see in the footage, such as a person with a name graphic. The graphic is placed independent on where a user gazes.

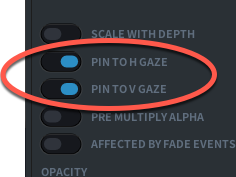
When using Pin to Gaze, the graphic appears in the direction where the user gazes. It can be set to appear along the horizontal axis of the gaze (Pin to H GAZE) or along the vertical axis of the gaze (PIN to V GAZE), or both in which case it shows up exactly in the middle of your field of vision. Using Pin to Gaze is useful when you need to make sure your user does not miss the graphic in any case.
To create a Graphic that is Pinned to Gaze:
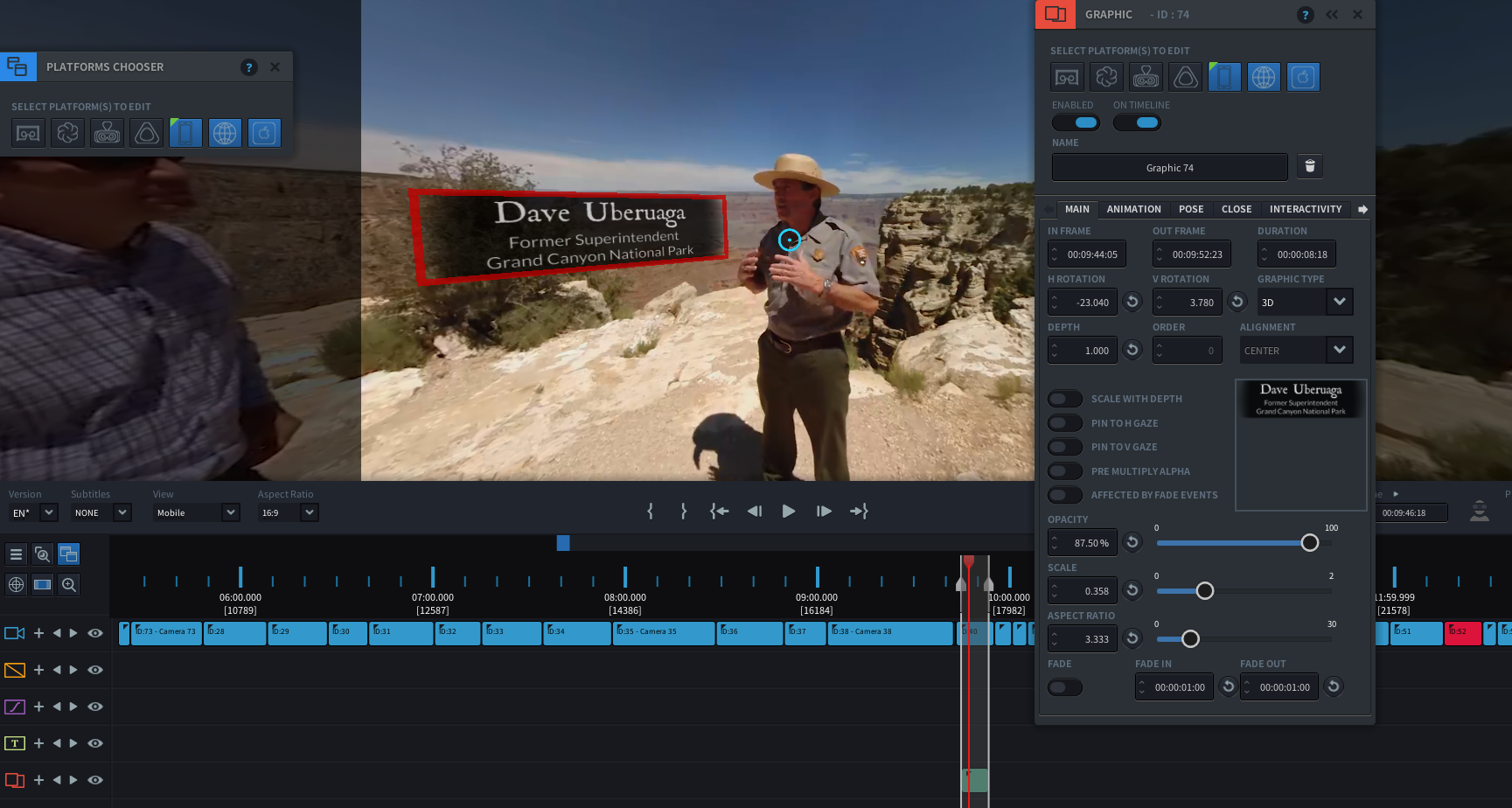
- Make sure your graphic Type is set to 3D
- By default, the Graphic is set Pinned to the Sphere. On the Graphic Editor panel, switch on PIN TO H GAZE and PIN TO V GAZE

- Your title is now set to be pinned to both the Horizontal and Vertical axis. Every time when the graphic appears, it shows right in front of the user’s gaze. When the user looks away, the graphic stays on the same rotation coordinates, so it does not move along with the user’s gaze.

Pin to Horizontal Gaze
In VR you may not want to enforce the Vertical Pin to Gaze as it might feel unnatural. You may only want to control the horizontal placement of the graphic, depending on where the user’s gaze is along the horizontal axis. In this case, you can switch on PIN TO H GAZE only.
How to Create a Gaze-based Jump to another video
Gaze can also be used to trigger actions such as a Jump to another video branch, or a jump to another point in the video’s timeline. Using a Hitbox you can determine an area within the 360 sphere that if the user gazes at it, a Jump event will be spawned. If the user is not looking in that direction, the Jump event will not occur, and the video will continue to play.
Below is an example of how to create a Gaze-based Jump using a Hitbox:
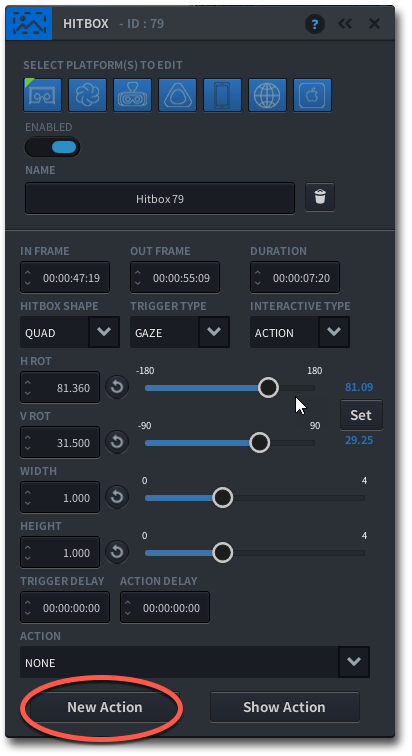
- Create a Hitbox Event on the timeline where you want the Jump to be triggered. On the Hitbox Event Editor, specify the area using the Hitbox Shape and Position input fields.

- Under Trigger Type, select either ‘Gaze’ or ‘Click’

- Set the Interactive Type to ‘Action’
- At the bottom of the panel, click on the button ‘New Action’.

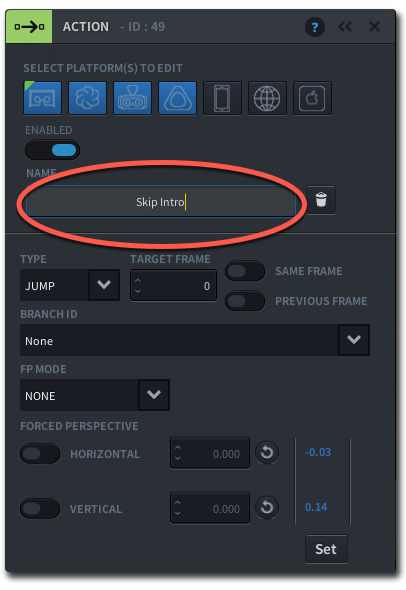
- The Action Panel will pop up. Give your Action a name, such as ‘Skip Intro’.

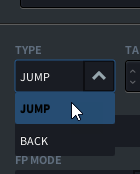
- Under ‘Type’, select ‘JUMP’ from the drop down menu

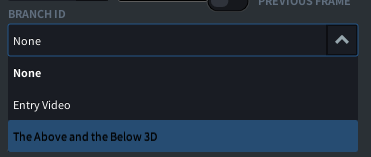
- From the Branch ID dropdown menu, select the video branch to which you like to jump. If creating a jump on the same video, select the Video Branch ID of the video you are currently working in

- You have now created a Jump Action that is linked to your Hitbox. To learn more about the Action Event settings, go to
Learn more about the Hitbox Editor
How to create a Conditional Forced Perspective using Exclusion Zones
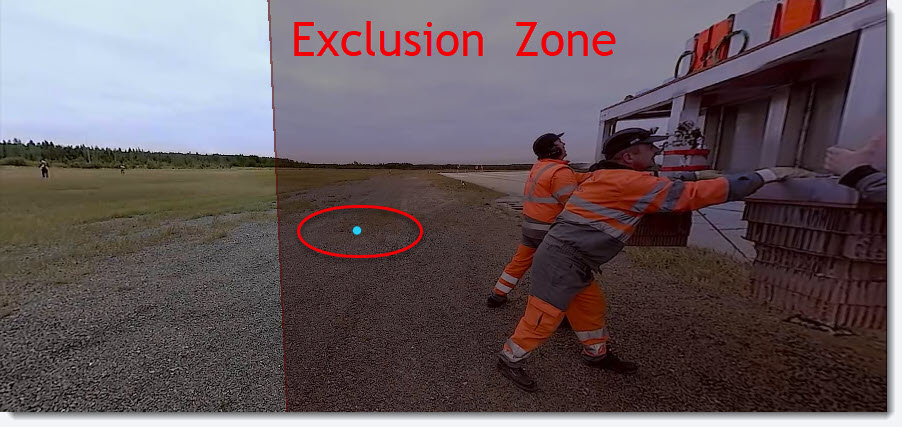
What if you want to redirect a user’s gaze in the middle of a scene, to make sure that they don’t miss out on something important in your footage? By applying a Conditional Forced Perspective using Exclusion Zones, you can create an artificial ‘cut’ in the scene, reorienting the sphere to the perspective that you want your user to see, but only if they are looking the ‘wrong’ way.
In the example below, we will set an exclusion zone in a scene where a group of men are launching a hot air balloon. We want the forced perspective to be executed if the user happens to be looking away from the men, so that their gaze is reoriented towards the balloon again at the moment of launch.
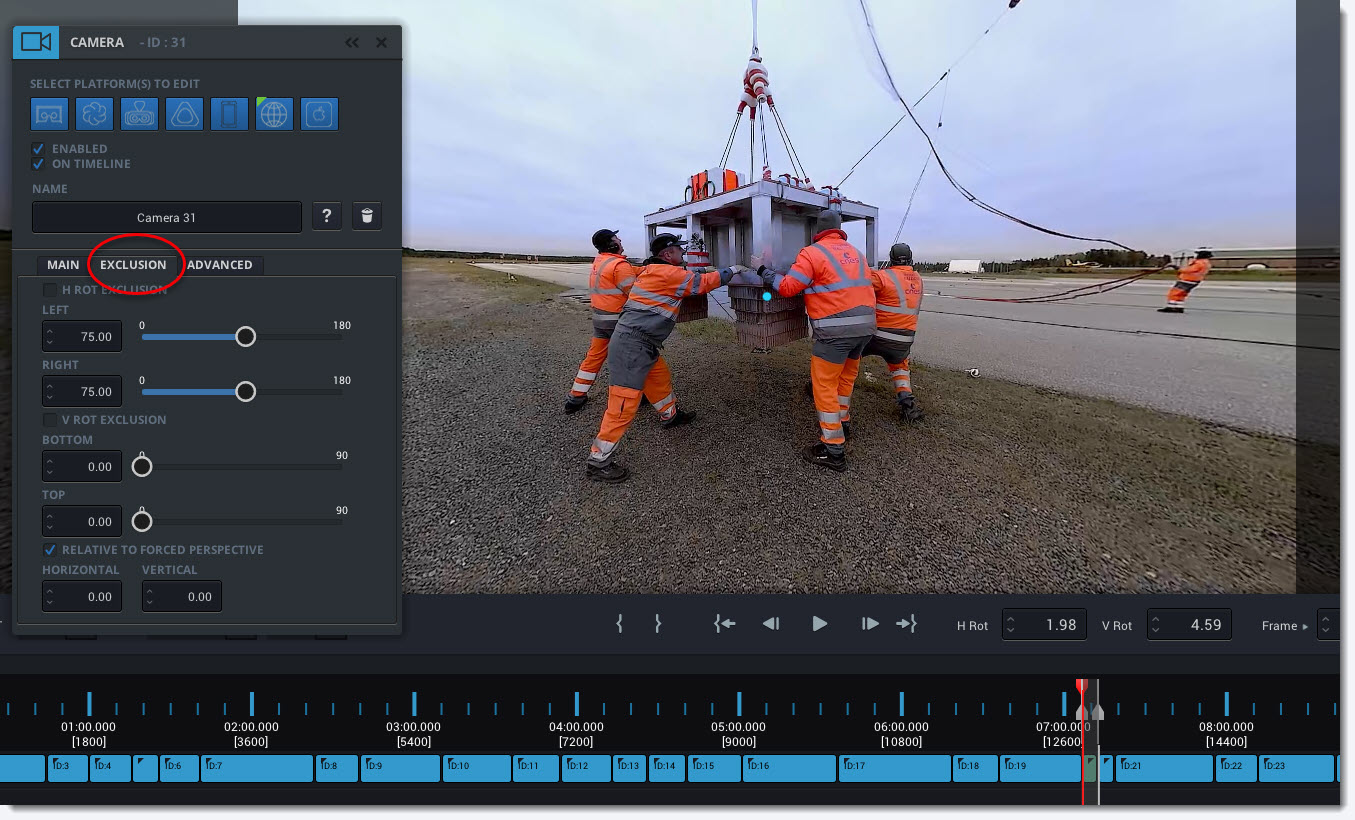
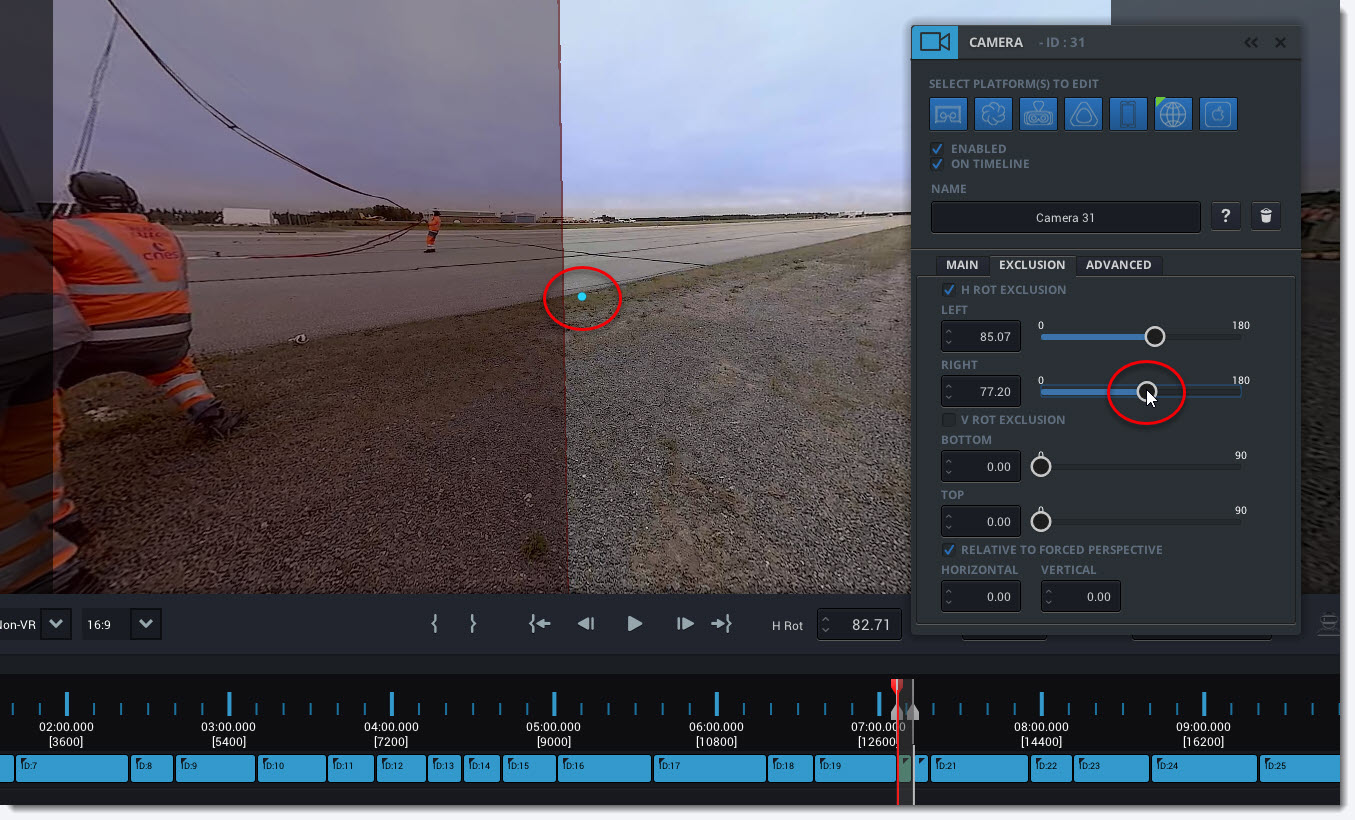
Exclusions Zones are authored in the Camera Event Panel.
- Create a Forced Perspective at the frame where you want to have a Conditional Forced Perspective and click the Exclusion Tab.

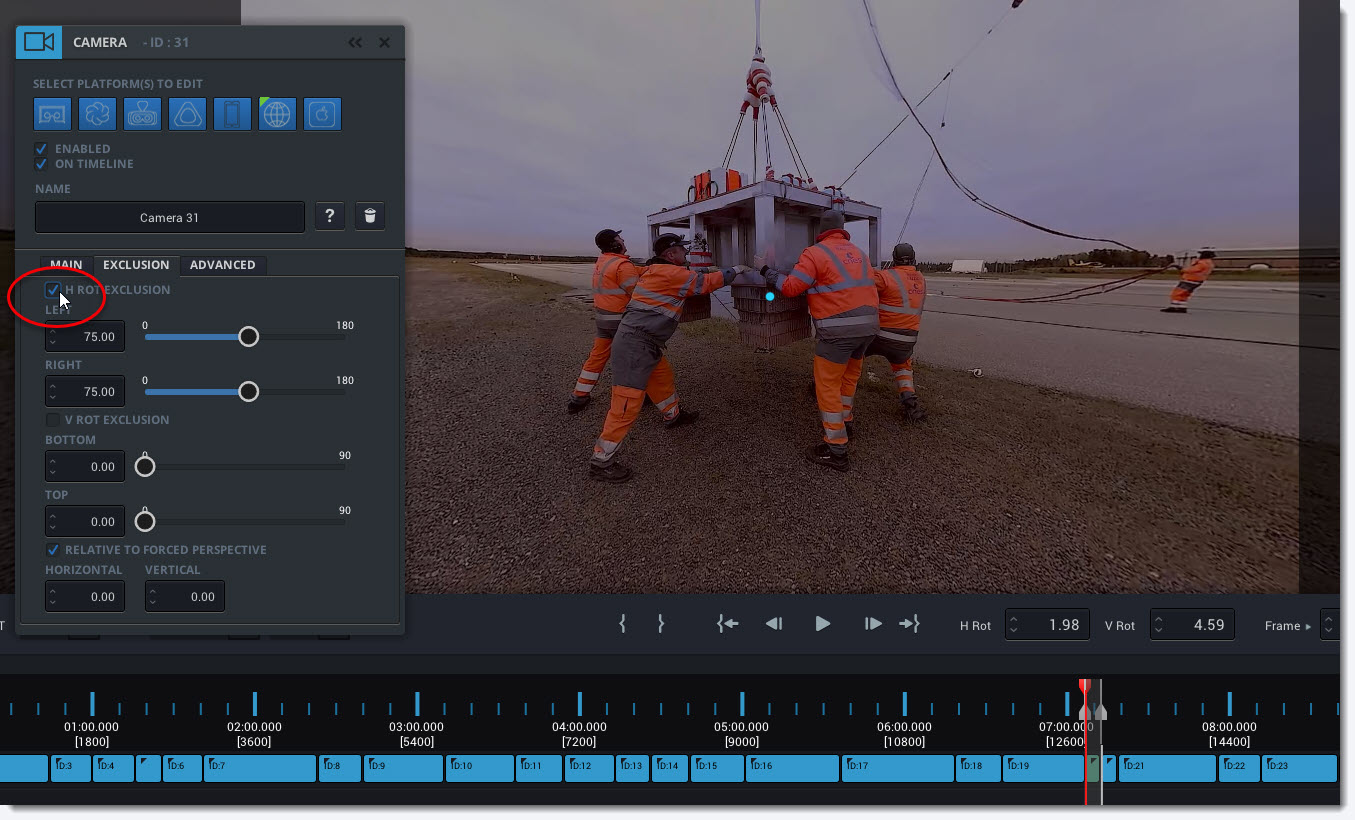
- Click the Horizontal Exclusion Checkmark to enable the horizontal exclusion range. By default, it is set to 75 degrees right and left relative to the Forced Perspective.

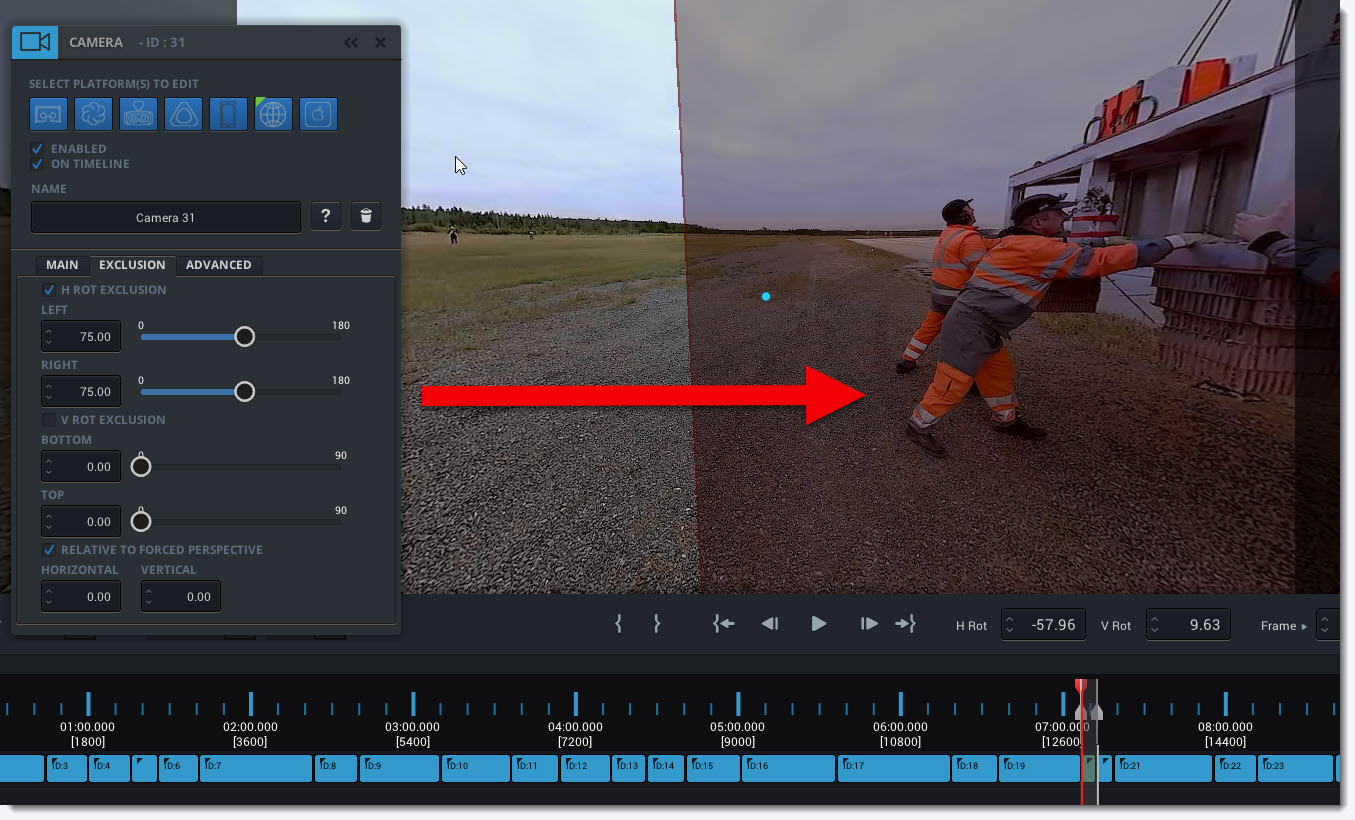
- Move the sphere to reveal the left border of the Exclusion Zone.

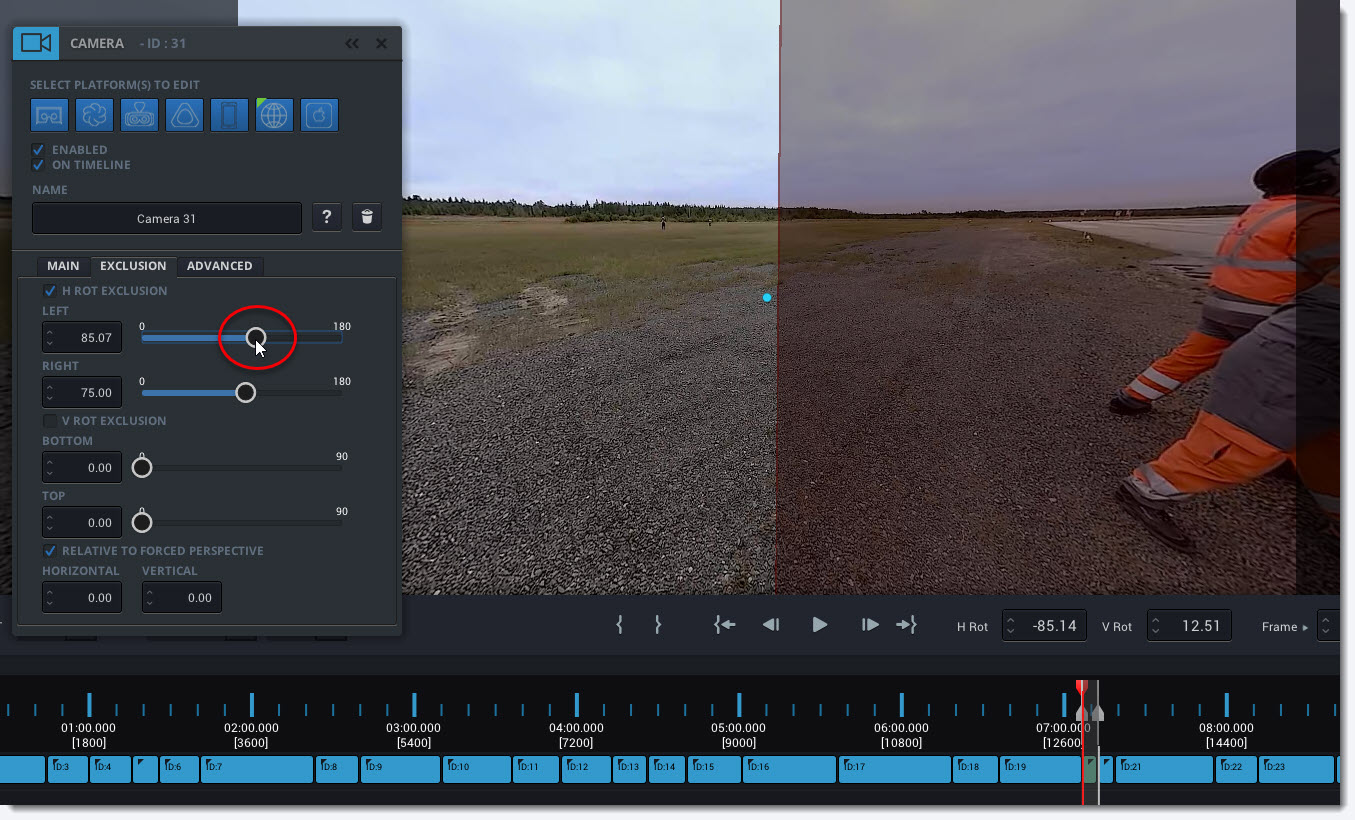
- Use the LEFT Slider to move the left border of the Exclusion Zone to the last point that you think will make a clean cut. Move the sphere and use the Frame Guide and reticle to check the framing that the viewer is able to see when approaching the Exclusion Zone.

- When the reticle falls into the Exclusion Zone the Forced Perspective will NOT be executed. Move the sphere to move the reticle across the Exclusion Zone border to see the framing around the Exclusion Zone border. Ideally, any angle outside the Exclusion Zone should lead to a good cut when the Forced Perspective is executed.

- Now move the sphere to expose the right border of the Exclusion Zone and repeat the process set the right border using the RIGHT Slider.

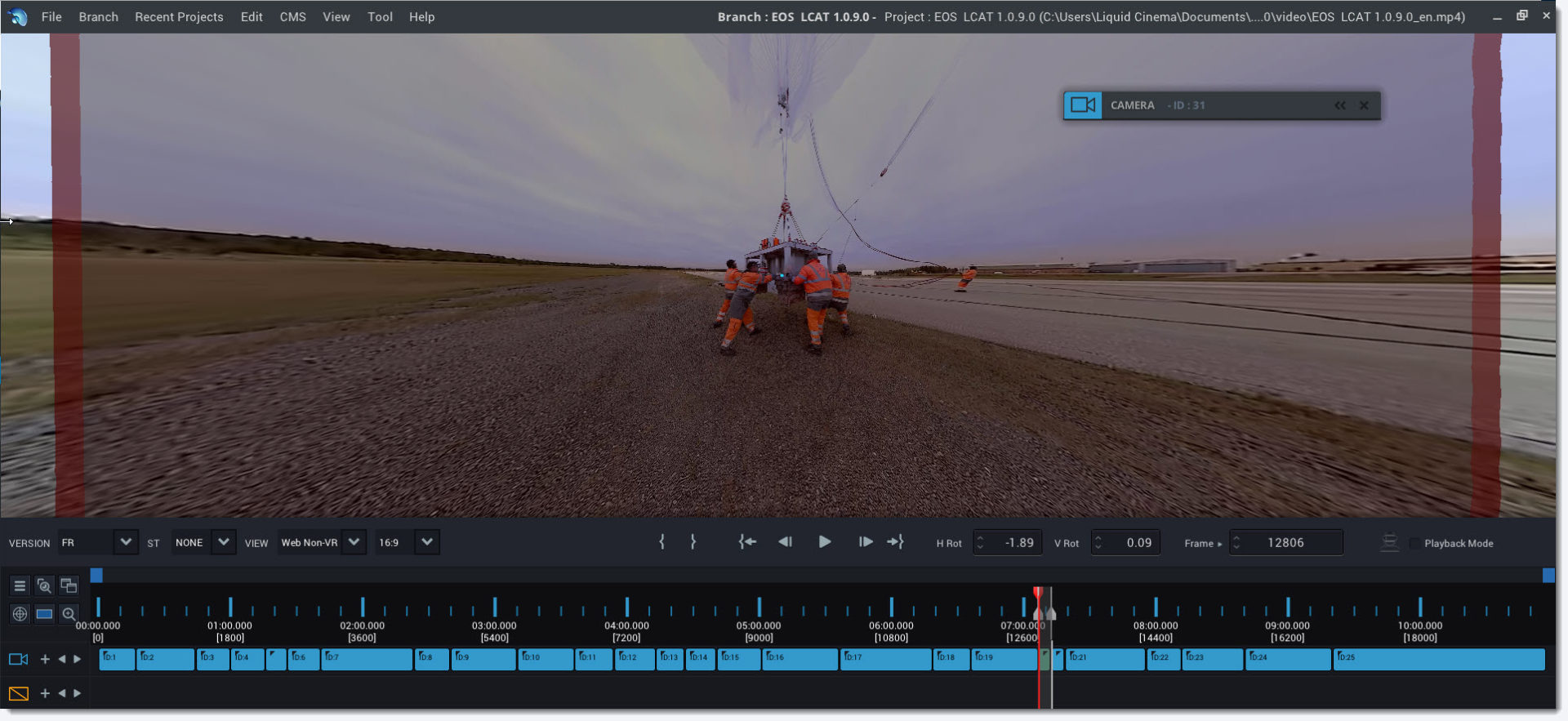
- You have now set your Exclusion Zone. Zoom out the viewer (- minus) and toggle the Frame Guides off (; semicolon) to see the Exclusion Zone better.

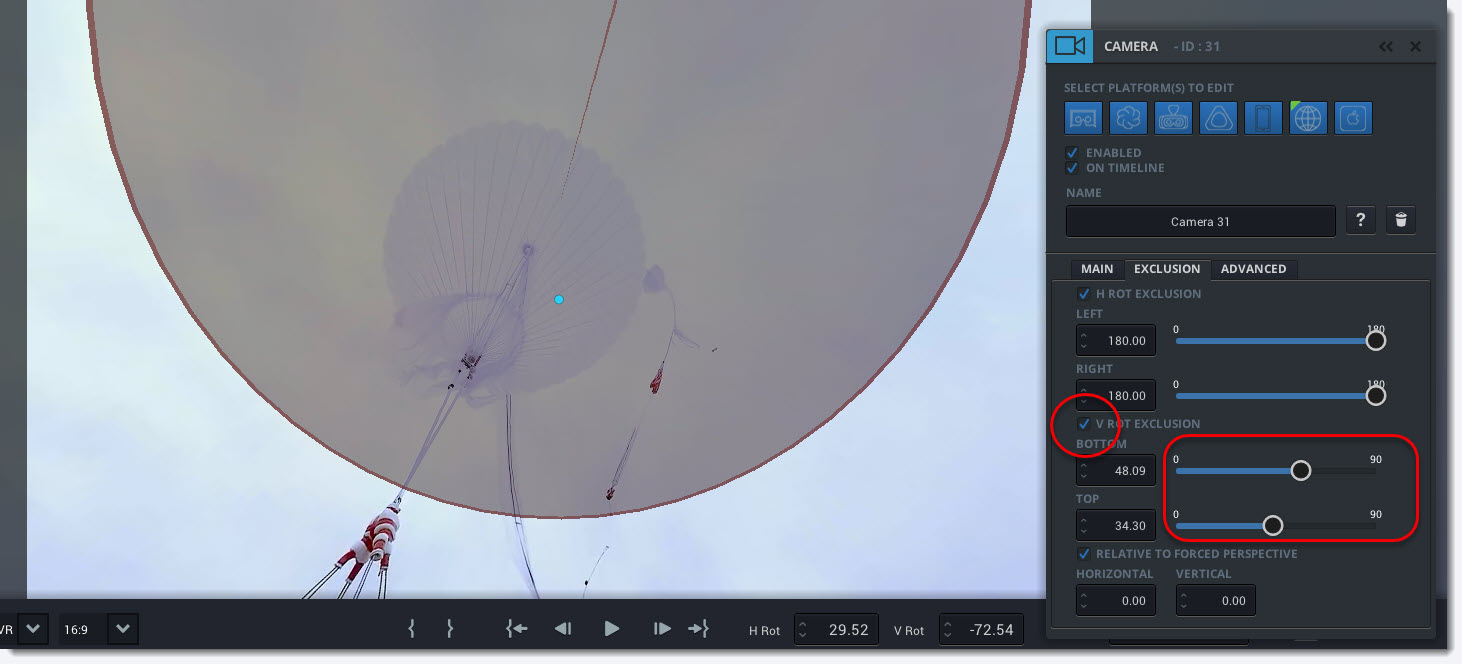
Vertical Exclusion Zone Border
Most of the time adjusting the Horizontal borders of your Exclusion Zones relative to your Forced Perspective will be all you need to do. There may be cases where you might need to adjust the vertical borders of your Exclusion Zone. For instance when creating a Forced Perspective where you want the viewer to see a detail at the top of the sphere.
Click the Vertical Exclusion Checkmark to enabled the vertical exclusion range. Use the BOTTOM Slider and TOP Slider to adjust the bottom and top borders of your Exclusion Zone.